Many people have ideas for the next life-enhancing app, yet few realize how accessible it is to bring these ideas to life. Today, building a mobile app has never been easier: You don’t need to have any technical expertise or coding experience whatsoever.
With the advent of no-code mobile app builders, anyone can create their very own native app.
While countless no-code mobile app builders are available, choosing the right one can be difficult. You’ll also need a solid plan to get the most out of your app building.
That’s where I come in.
Since 2014, I’ve paired freelancers, entrepreneurs, and companies of all sizes with the no-code app builders that fit their needs the best. I’ve reviewed over 250 no-code app builders and even founded a website, NoCode.Tech, dedicated to reviewing no-code tools.
In this article, I’ll provide you with a detailed guide showing you how to make an app — no coding required.

GETTING STARTED: THE TOOL YOU’LL NEED
As I mentioned earlier, you don’t need any technical skills or programming knowledge to make your own app. Time and time again, I’ve recommended one no-code mobile app-building platform more than any other: Adalo.
I’ve continually recommended Adalo because it's effortless to learn. Adalo’s building interface is so intuitive that you can start building your app immediately after signing up.
Refreshingly, Adalo doesn’t sacrifice simplicity for power. You can bring almost any app idea to life.
Adalo uses a drag-and-drop interface for app building. From the drop-down editing dashboard on the left side of your screen, select the components you want to add to your app, like pictures, text, buttons, and more. Then, drag them over to your building canvas, which is at the center of your screen.
And the best part is, signing up for Adalo is completely free!
TABLE OF CONTENTS
- Understanding How an App Works: The Parts of an App and the 3 Types of Apps
- The 3 Types of Apps
- Other Options for Making an App
- The Step-By-Step Guide: Introduction
- Step #1: Ideation
- Step #2: Choosing a Template
- Step #3: Building Your Front End and Customizing Your App’s Branding
- Step #4: Building Your Database
- Step #5: Previewing Your App
- Step #6: Publishing to the Web and as a PWA
- Step #7: Publishing to the App Stores
- Step #8: Earning Revenue by Leveraging Adalo’s Stripe Integration
- The Long Game: Maintain, Optimize, Grow
- Frequently Asked Questions
UNDERSTANDING HOW AN APP WORKS: THE PARTS OF AN APP
All apps have 3 major parts: The frontend, the backend, and the database. When you build your app with Adalo, you’ll create each part. Here is an overview of these three components:
- The Frontend: This is the part of the app that users will see and interact with — it's what everyone will view on their screen. For instance, you’re currently interacting with Adalo’s frontend while reading this article.
In a nutshell, all of your app’s visual aspects, like its screen, text, pictures, and color, make up the frontend. An aesthetically pleasing and easy-to-use front end is crucial for giving users a pleasant user experience (UX).
- The Backend: While users don’t “see” the backend, it allows them to navigate your app and load new screens. Serving as the “brain” of your app, the backend also executes the following:
- Fetching info from your database
- Integrating with other programs
- Deleting old data from your database
- Adding new data to your database
- The Database: Databases are actually part of the backend, but because they serve the function of “record keeper,” they stand out as a distinct part of the backend. Essentially, a database stores your app’s user data. Here are some of the types of data that will go into your database:
- User Logins: A record of when users log into their profiles and execute tasks in your app.
- User Data: A collection of all your users’ information — some app databases may have more user data than others. For instance, a social media app for cheese lovers will have more user-specific data (names, pictures, favorite cheeses, etc.) than a booking app.
- External App Data: This is any data you collect from another app. For instance, if you have a weather app for your community and get current weather data from the National Oceanic and Atmospheric Administration (NOAA), it’ll be stored in your database.
- Multimedia and More: Your database will record all of your apps' pictures, videos, text and more.
When you build your app with Adalo, you can use its own built-in database. You’ll also be able to structure how your data is stored, managed, and accessed.
THE 3 TYPES OF APPS
Unlike most app-building platforms currently available, you can use Adalo to build each of the following kinds of apps:
- Web Apps: These are apps you access using the browser on your phone, tablet, or desktop. Usually, you log into these apps with a username and password (like a banking app or Facebook), but you can also access their services without a login (like Zillow or YouTube).
- Progressive Web Apps (PWAs): While you can access PWAs with your browser, it’s also possible to download them to your phone by following a link or scanning a QR code.
However, PWAs might lack the features that native mobile apps have, such as geolocation features.
- Native Mobile Apps: These are the classic apps you download directly to your phone from the Apple App Store and Google Play Store. Because you download these apps directly to your phone, native mobile apps harness the full power of your phone’s hardware and software.
In other words, native mobile apps are much more powerful than PWAs and web apps.
Being able to publish your app directly to the app stores potentially puts it in front of billions of users. Most people prefer downloading their apps directly from the app store instead of fiddling around with a link or QR code.
OTHER OPTIONS FOR CREATING AN APP
There are other options for non-techies to create an app instead of using an app-building platform like Adalo.
First, you can hop on a platform like Upwork and find a freelancer who can build your app using code. While you’ll be able to assess various freelancers’ abilities by reviewing their portfolios, you won’t have as much control over the app-building process.
Keep in mind that recruiting a freelancer will likely cost you between $5,000 and $10,000, depending on the size and complexity of your app. And there’s no guarantee that a freelancer will continue to help you maintain your app after they finish building it.
Don’t want to hire a freelancer? Many app-building agencies are out there, and they are generally more skilled and professional than most freelancers, meaning they’ll most likely produce your app just how you want it.
However, enlisting the services of an app-building agency will most likely cost in the $10,000s. To retain their services for maintaining and updating your app, you’ll probably have to pay much, much more.
HOW TO MAKE AN APP: A 9-STEP GUIDE
Now that you’ve got your Adalo account up and running, it’s time to get your app idea off the ground!
Our 9-step guide will give you the details and directions you need to start making your app.
STEP #1: IDEATION
Before you delve into Adalo’s app-building interface, grab a few pieces of paper, a pencil, or your tablet, and prepare for some serious brainstorming. This will ensure you record all your ideas, keeping them from slipping through the cracks.
Your App’s Purpose
Jot down the exact purpose you have for your app. Then, answer the following questions:
- How much time do you have each day to work on building your app?
- Why are you building your app? What problems will people solve when they use it?
- Will your app be used as an internal business tool, like a CRM system, or will your app be more geared toward a customer base, like a booking app?
- What size do you want your app to be? Will it be a behemoth app with many screens (pages), a small and simple one, or something in between?
- How many people do you think will use your app?
- Who are the people that will use your app (target audience)?
- Do you want a web app, PWA, a native mobile app, or all 3?
- Have you searched the app store and the web for other apps that serve the same purpose as yours?
Market Research: How Popular Is Your App Idea?
Once you have a clear idea of your app’s purpose, you’ll need to research the market and determine exactly whom you’re targeting.
For instance, if you want to build a fitness app, you’ll want to aim for anyone with a fitness hobby, personal trainers, gym employees, and fitness influencers.
The point is that when these folks use your app, their followers and clients will also use it. But to ensure that you have an idea of what they want in a fitness app, you’ll need hard data.
Luckily, we live in the 2020s, and tools like Survey Monkey and Google Forms are readily available. For under $500, you can create and configure online surveys targeted at fitness industry pros and hobbyists. In fact, these survey tools can reach almost any profession and demographic imaginable.
Design your surveys so they’ll give you an answer about what your target audience wants in an app. And if you’re unsure who your target audience is, reach out to multiple demographics and determine which ones welcome your app idea the most.
Importantly, take all the feedback you get into account by jotting down your findings.
Size Up Your Competition
Search the Apple App Store, Google Play Store, and the Web for apps that execute tasks similar to those you have in mind. These apps are your competition.
Download these apps, sign up for their services, and tinker with them. Note their strengths and weaknesses and where you think they can improve.
Your goal is to make your app better than your competitors, as you’ll work to avoid their weaknesses and out-muscle their strengths.
Are you looking to generate revenue through in-app purchases? We’ll discuss app monetization strategies in Step 8.
Answering these questions on paper will help you understand the steps to reaching your app-building goals. Importantly, do not hesitate to scribble down any passing idea that arises when you’re answering these questions. These ideas could contribute to your app’s success.
Conceiving your App: Wireframing
With your answers to the above questions and feedback from your surveys, it’s time to start drawing out how you want your app to appear. If your drawing skills are still at the kindergarten level, don’t worry — the goal is just to get a simple idea of your app’s structure and appearance.
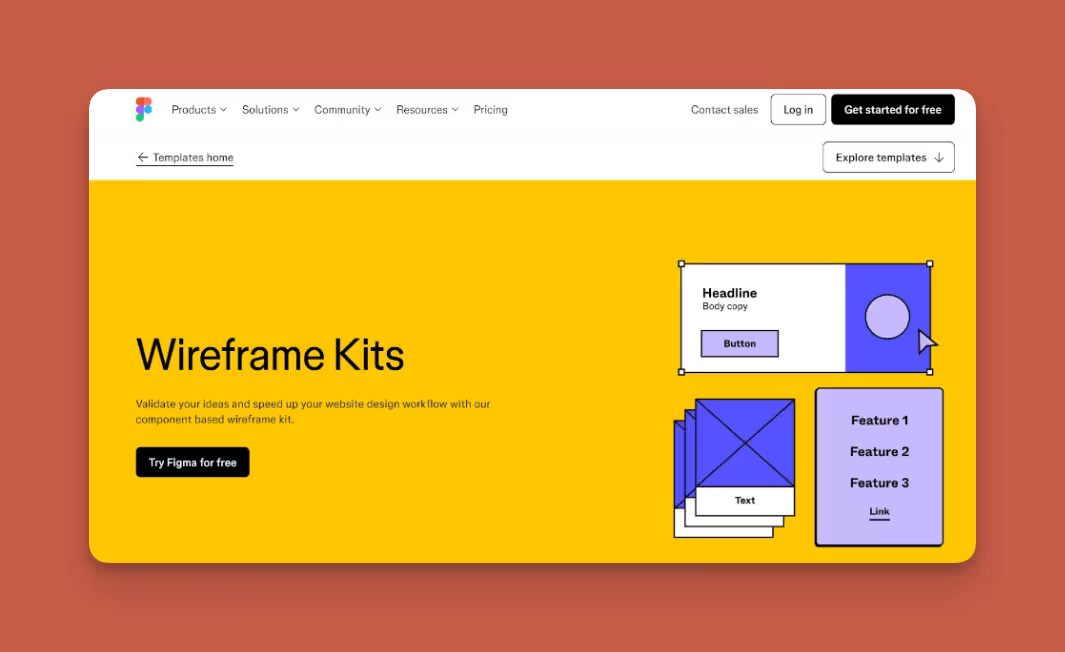
An excellent way to boost your app’s user experience (UX) and user interface (UI) is by creating wireframes, or schematic blueprints of your app’s screens (pages). Instead of using a pen and paper, get a free wireframing tool like this one from Figma.
This tool uses a simple drag-and-drop interface, so building your wireframe is as simple as moving tiles around on a screen. When you finish these mock-ups, get some feedback on them using your survey tool. Make any necessary changes.

While wireframing is an effective way to plan your app’s appearance, it doesn’t allow you to actually test your app’s features. So, you’ll also need to jot down what tasks and functionalities each screen will execute and the data it will gather.
Doing this will give you a frame-by-frame organization of your app’s functionality, helping you create effective and easy-to-follow blueprints.
STEP #2: CHOOSING A TEMPLATE
After you’ve created blueprints for your screens and all the functionality they’ll execute, it’s time to start building your app!
With your app blueprint nearby, go to Adalo’s app template page. Templates are pre-made app screens and more that will serve as your app’s foundation.
Each template comes with everything your app needs: Screens with pictures, text, and buttons, backend actions, functionality like logic and integrations with other apps, and a premade database.
Adalo calls these templates “Feature Templates” because they come preloaded with all the features and functionalities that your app needs, like screens, logic, and a database. When you build with one of the Feature Templates, you can publish your app fast.
If you’re super ambitious, you can start building your app with a blank screen, but I don’t recommend beginners do this (at least on their first app) because they’ll need to load all the logic and database components. This will take a lot of time.
You’ll find over 2 dozen templates in Adalo’s template library. Here are just a few popular types:
- Course Offerings/Booking Template: This template appeals to educators, coaches, or anyone who teaches a skill. It includes a section to add classes you want to offer and a scheduling component that lets students book classes directly.
This template also comes with a “community forum” feature that allows you to post notices about upcoming classes or schedule changes. Conveniently, your clients can pay you for your services directly from the app.
- Social Media Template: Modeled off a template that is a clone of Facebook, this one lets your users create their own profiles, upload multimedia, and interact with each other on a newsfeed.
This is a useful template if you want to create a social media app for a niche group, like one for long-haired chihuahua owners.
- Online Store (E-commerce) Template: Want to sell your products directly from an app? Adalo’s got you covered. Allow clients to create their own profiles so they can purchase your goods. You’ll be able to take their payments and allow third-party delivery services to deliver their goods.
- Ordering Template: If you own a restaurant, food truck, or are an aspiring culinary artist, this one’s for you. Upload your menu and allow clients to order food with the push of a button. Thanks to Adalo’s Stripe integration, clients can also pay directly on the app.
You can also leverage Adalo’s Google Maps and Geolocation features if you want to add a delivery service.
Adalo also provides lots of flexibility when adding to your templates. Functioning like an a la carte menu, Adalo’s Cloneable Kits can give your app a variety of new functions that didn’t come with the original template.
For instance, you can add a chat feature to your booking app or a slip in Adalo’s YouTube component so members of your long-haired chihuahua social network can share videos of their furballs pouncing on grasshoppers.
If you want a more detailed list of the apps you can build with Adalo, look here. Adalo also spotlights a few apps people have built on its Made In Adalo page.
STEP #3: BUILDING YOUR FRONT END AND CUSTOMIZING YOUR APP’S BRANDING
You’ve made serious strides in laying your app’s foundation by selecting a template and its functionality. Now, it’s time to start making your front end.
Luckily, Adalo’s building interface is one of the most intuitive in the whole app-building space. As I mentioned earlier, it appears as a drop-down dashboard on the far left-hand side of your screen. This is where all your app building will take place.
At the center of your screen, you’ll see the building canvas, which is essentially a map of your app’s screens. To edit screens to your exact liking, you can either click on each one directly from your building canvas or access it from the “Screens” button.
Here’s a brief overview of the 3 main app-making functions of the drop-down building interface:
Screens: Clicking this button will pull up a list of your app’s screens. If you want to add more screens, push the “Add Screen” button at the bottom of the list. You’ll be given the option to create a blank screen or use a copy of an existing screen.
When you select a screen from this list, it will show up in the center of your building canvas. Hoovering your cursor over the screen will highlight certain elements of your screen, like images, forms, and buttons.
Click on the element you want to edit, and an editing box will appear between the building canvas and the drop-down building interface. Use this to upload photos, add links, edit items on your list, and more.
Add/Delete Screens and Components: You might want to add additional components, like buttons, lists, forms, and more, when you’re customizing your app. You can do all this when you press this button.
This is also the button that lets you add plugins like a Map, Stripe Payments, and other third-party integrations.
Adding components exemplifies Adalo’s simplicity. For instance, follow these steps to add a list to one of your screens:
- Click on the “screen icon” and select the screen that you want your list to go on.
- Find the “components” tab at the top of the dashboard, and click it. Then, click on “+ Add Component.”
- After the dashboard opens, you’ll see a selection of “most used” components. Drag the list you want over to your building canvas. Now it's time for the fun stuff!
- When you drag your list over, an editing box will open on the left-hand dashboard. You can edit your list’s name, colors, and actions (such as opening a new screen when a user taps a button).
- Your list will be directly connected to your database, so you can add items directly from your database collections to each list, giving your users access to them.
- If you don’t like the commonly used lists, scroll to the bottom of the dashboard on the left-hand side and click on the “List” tab. Here, you’ll find several alternative list options that should whet your pallet.
Design: As the icon suggests, this button lets you control your app’s aesthetics. You can change the colors of the background and other components, as well as the fonts.
Be sure to experiment with different structures, designs, and color combinations. Doing this will help you find the best structural and aesthetic design for your app. Remember, Adalo lets you build an unlimited number of test apps, so let your app-building imagination run wild!
STEP #4: BUILDING YOUR DATABASE
Deep breath, everyone! I know that the word “database” conjures up tear-inducing images of painfully boring 1s and 0s, but rest assured: Building a database in Adalo is a breeze.
While Adalo lets you connect various external databases, I’ll assume that you don’t have one. We’ll work off Adalo’s very own built-in database.
Accessing your database is super simple: Just click the “Database” icon on the left-hand drop-down dashboard. The cool thing about using Adalo is that your template comes pre-loaded with a database and all the backend functionality your app will need.
Adalo’s database is made up of many data collections. These collections are the different data types you and your users can enter into your app. Each collection has several properties, which are individual pieces of data.
For instance, Adalo’s e-commerce app template will come preloaded with the following database collections:
- Users: The people who sign up for your e-commerce app and use it for shopping. The data stored in the user collection (also called properties) will be user names, email addresses, goods purchased, amount spent, etc.
- Merch: These are your goods. The properties stored in the merch collection will be photos of your goods, price, description, sizes, number of items available, and number of items sold.
- Cart: This records all goods that users have placed into a cart. Its properties are the user name who added the item to their cart, the time the items were placed in the cart, the cost of each item, the total cost of all items in the cart, and whether or not the client purchased the items in the cart.
If you want to add more collections to your database, Adalo makes it easy. Just click on the “Add Collection” button at the bottom of your collections list, name it, and you’re good to go.
You can view and edit each collection within your database by clicking on the vertical 3-dot ellipsis. To add a new property, click the “add property” button at the bottom of your collection list and the property name.
As I mentioned in Step #3, you can connect your database collections to each list you add. My e-commerce app example spotlighted a screen that allows users to purchase your goods by adding merchandise to each list.
Whenever users select items and fill out data for the purchasing process (merchandise, delivery address, etc.), it’s all stored in your database.
STEP #5: PREVIEWING YOUR APP
After you’ve configured your app’s appearance, assembled your database, and added a few customized features, you’ll want to see how it appears live. Luckily, Adalo lets you view your app anytime during the building process.
You can view how your app will appear live by just clicking a couple of buttons. At the top right side of your screen, you’ll see a green button titled “View App.” After clicking the View App button, select “Staging Preview” from the drop-down menu.
Once the app preview loads up, you can pick what type of device you can use to view your app: iPhone 13 Pro, iPhone 13 mini, Samsung Galaxy S20, and more. After giving each device type a view, you can click through your app and get a feel for its UX.
Go through your features and screens and ensure everything works. I can’t emphasize enough how important it is to periodically check how your app will appear live. Doing this will help you nip problems in the bud and improve your app’s performance.
Beta Testing Your App
Before publishing your app, you’ll need to test it. Doing so will help you fix problems of all sizes, increase the chances that your app will be approved to the app stores quickly, and ensure that it is truly ready for the public.
While both the Apple App Store and Google Play Store have testing programs, there are several third-party testing agencies that are affordable — plus, testing your app on multiple platforms helps leave no stone unturned.
For your Android (Google) app, I recommend Beta Family. Beta Family has a mammoth network of over 1 million testers and lets you choose your own demographic by age, location, and gender. You’ll also be able to get pinpointed feedback by requiring your testers to complete questionnaires about your app.
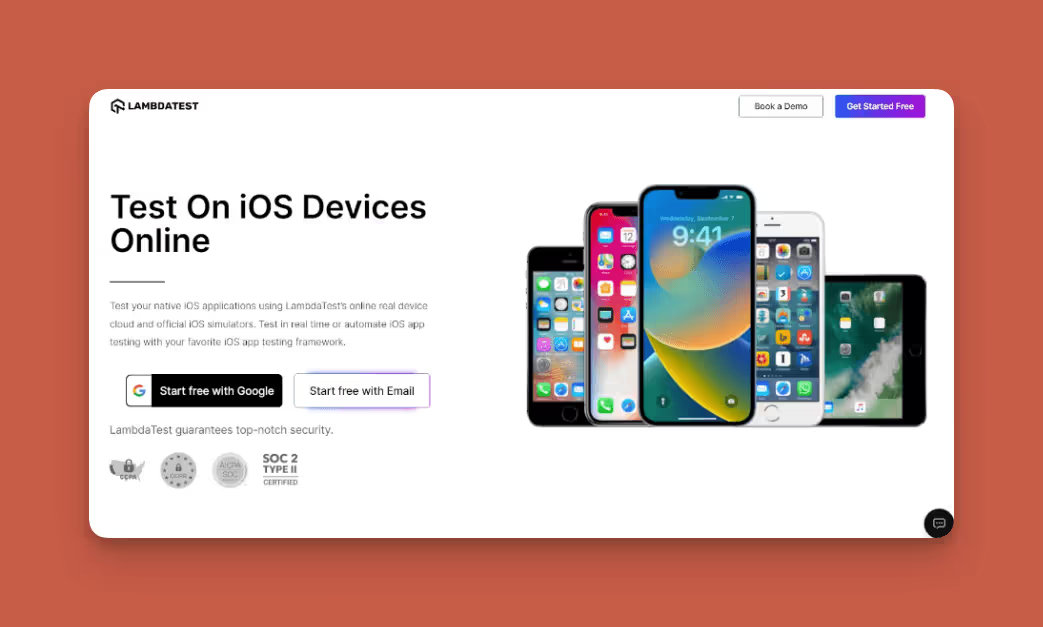
If you plan on releasing an iOS (Apple) app, check out Lambda Test. You’ll be able to run your app through several iOS simulators to smash any bugs. Then, determine how many human testers you’d like to try out your app and give you feedback.

Adalo lets you build up to 10 different versions of your app, so don’t be bashful — create a few iterations and test them out one by one. Either publish the version that’s the runaway winner, or patch together an entirely new app using the best parts from your other apps, test it, and get ready for publishing.
STEP #6: PUBLISHING TO THE WEB AND AS A PWA
After spending heaps of time ensuring your app looks and feels exactly how you want it and running through countless sessions of viewing it live, it’s time to publish it as a web app and a PWA.
Publishing Your App to a Domain as a Web App
When you publish your app as a web app, you’re essentially creating a website. Adalo lets you publish your app as a subdomain to the Adalo site. Users can reach your web app by typing “http://www.YOURSITE.adalo.com” into their browser.
Publishing your app as a web app is insanely simple. If you’re on the free version, follow these steps:
- Click on the “View App” button in the top right-hand corner of your screen.
- Select the “Share Your App” feature on the drop-down menu.
- Copy the link, or send it to users by clicking the “Send SMS” option.
- Users will now be able to access your app.
Letting users download your Adalo-made web app will get it in front of many eyeballs. Make sure to get feedback about each user’s UX. Then, refine and enhance your app as needed.
Publishing a web app can help you determine if any changes need to be made before publishing to the app stores.
Publishing Your App as a PWA
Adalo lets you publish your app as a PWA, which gives your users a version of your app that they can download directly to their phones from a link. I must emphasize that a PWA can’t be published in the Apple App Store or Google Play Store.
It’s important to note that only those who have paid versions of Adalo (starting at $36/month) can publish a PWA. Here are the steps to publish your app as a PWA:
- Access your profile information in Adalo’s building interface by clicking on your initials in the green circle at the top right-hand corner of your building interface.
- Select “Settings” from the drop-down menu. Then, click on the “Domains” button.
- You’ll see your own subdomain at the bottom. If you desire, you can edit the name to your preferences. If you’ve purchased your own domain (one that doesn’t have the “adalo.com” address), you can add it here.
- Once everything is configured to your liking, click the “Done” button.
- Click the “Publish” button on the left-hand drop-down dashboard in the building interface. Select the “Progressive Web App” tab, and your domain name will appear in the publishing box.
- Confirm that the publishing box has the domain you wish to publish. If not, you can change the domain name by clicking the arrow on the right. Then, click “Publish,” and your app will be available for download to mobile devices, as long as you have a link.
Once you have a link to your PWA, you can send download invites via email and SMS. Be sure to share your PWA’s link on all your social media and include it on your website in a spot where no one will miss it.
STEP #7: PUBLISHING TO THE APP STORES
After you’ve got your PWA and web apps up and running, it’s time for the crown jewel: Publishing your native mobile app on the Apple App Store and Google Play Store. Together, the app stores have billions of daily users.
With some effort, you could potentially tap into an enormous audience from these app stores.
Just like you’d optimize a website for Google using search engine optimization methods, tactics, and best practices, you’ll need to optimize your app for the Apple App Store and Google Play Store using App Store Optimization (ASO) best practices.
Follow these ASO best-practices pointers to invigorate your app’s ranking and ensure that users can easily find it on the app stores:
- Create a Slick, Standout Icon: All apps in the app stores have an icon, which is a symbol found at the left-hand side of each app’s listing. Naturally, the human eye will be drawn to an aesthetically pleasing and unique icon.
Because you’ll be competing with other apps for people’s attention (and downloads), you must ensure your icon turns heads. I suggest you check out Looka and EasyAppIcon and get started creating a killer icon.
- Conduct Keyword Research Before Writing Your Meta Description: Brainstorm all the different words people may use to search for an app like yours. For instance, while you call your app an “e-commerce clothing app,” “others might call it an “apparel app.”
- Jot down each keyword, and then type them into the app stores’ search bars. Tap the top 3 or 4 apps and carefully read their descriptions (About This App). Keep an eye out for the original keyword you searched for and other related keywords. Take note of these.
- After reading about a dozen different descriptions, it’s time to write yours. But don’t just make it a one-and-done: Carefully write your description and return to it, making thoughtful edits a few times before it’s finished.
- Include Pro-Level Screenshots: Provide only the best-looking screenshots and ensure that they encapsulate your app’s unique selling points.
For instance, provide some shots of your e-commerce app’s simple-to-order cart system that lets users choose their delivery service. This will show online shoppers that you’ve not only got the best merch, but an easy and headache-free checkout system.
For more information about marketing your app from the ground up, read my app-marketing guide.
The Apple App Store and Google Play Store have different publishing standards. You’ll want to get your app on both platforms to maximize its download potential, so read the instructions below for each app store type.
Publishing to iOS (The Apple App Store)
Here are the the steps you’ll need to take to publish your app to the Apple App Store:
- Open up an Apple Developer Account and then create a Bundle ID. Upload your screenshots, write in your meta description, and pay Apple’s $99 yearly fee.
- Conveniently, Apple lets users test their apps before going live with its Testflight program, which lets you experiment with multiple app versions. You’ll be able to recruit up to 10,000 Apple App Store users, and each one will give you feedback.
While you’ve most likely already tested your app, consider Testflight as the “final preparation” before you submit your app to publishing.
- Take all user feedback into account and adjust your app where necessary. Ensure that all glaring issues are gone. Your final version needs to be spotless, shining, and quadruple-checked.
- Return to your Adalo building interface and click the “Publish” button. Select iOS Apple, and enter the necessary information in Adalo from your iOS account. Submit your app for publishing. Now, the waiting begins.
- If you get rejected (which happens often with Apple, as their procedures are quite strict), read the rejection email carefully and several times.
Common reasons for rejection include violating App Store guidelines, bugs, poor user interface, or inadequate user privacy protection. After studying your rejection email, you should be able to locate and amend your problem.
- Repeat step 4. Usually, Apple takes as little as a few weeks to as many as a few months to finally publish your app.
Publishing to Android (The Google Play Store)
When publishing to the Google Play Store, you’ll need to follow these steps:
- Like Apple, you’ll need to create a developer account on the Google Play Console. Fill in all the required information, submit your screenshots and meta description, and pay the one-time $25 publishing fee.
- Follow the instructions to get your Android developer key. Return to Adalo’s building interface, and, you guessed it, click the “Publish” button. Select “Android App” from the drop-down menu and follow the instructions.
- Adalo will give you a Build file, which you’ll upload to your Google Play Console developer account.
- At this point, you’ll be able to access Android’s Internal Testing Page, which allows you to promote your app to test users and receive feedback.
- Once you’ve ironed everything out, you’re ready to publish! Doing this is like publishing to iOS — just return to your Adalo account and click the “Publish” button. You’ll be happy to know that Google’s publishing standards are much more relaxed than Apple’s.
Expect your app to be live in the Google Play Store in as little as a few hours or as much as a few weeks.
If you’re looking for an in-depth, super-detailed guide covering all the minutiae of publishing to the app stores, check out Adalo’s publishing guide.
STEP #8: EARNING REVENUE BY LEVERAGING ADALO’S STRIPE INTEGRATION AND MONETIZING YOUR APP
Every version of Adalo — including the free one — allows you to earn revenue using Adalo’s Stripe integration. Here’s how to integrate with Stripe:
- Set up a Stripe account.
- Return to Adalo, and click the “Add Components” button. Scroll to “Components Marketplace” and type “Stripe” into the search bar. When the Stripe payment kit appears, install it into your app-building interface.
- Return to the “Components” section and find the Stripe element. Drag it over to the screen on your building canvas you want to use as your payment screen.
- After you drag it to your payment screen, click on the Stripe element. In the drop-down editor to the left, enter all your Stripe account information.
- You can now take payments!
If you encounter issues setting up Stripe, this Adalo help guide should help you through it.
Monetizing Your App
You can make extra revenue with in-app purchases, digital items, or redeemable features that users will buy inside your app. It’s important to know that in-app purchases aren’t physical goods. Here are some examples of in-app purchases that you can include in your app:
- Tools or weapons that you developed for a game.
- Bulk discounted training sessions for your fitness app.
- A bonus set of nails for your salon.
- A limited-time offer for that new shampoo at your barber shop.
- A month’s worth of articles and videos from your archery blog.
Send these out to your users via QR. Adalo has a component that lets you create your own QR codes: Just click the colorful “+” button, click the “Explore Marketplace Button,” and install the plugin. Additionally, Adalo has a tool that enables you to to sell in-app purchases that you can find in the marketplace as well.
THE LONG GAME: MAINTAIN, OPTIMIZE, GROW
Although you’ve ideated, built, reconfigured, and published your first app, your job is not over.
Getting New Users and Receiving Feedback
The first thing you’ll want to do is get app users. Invite people on your socials, and share your app with your customer base (if you have one).
Incentivize your customers to share your app by giving them discounts or freebies when they successfully refer people to download your app.
Importantly, always be open to feedback about improving your app’s performance. This will help you prevent problems and provide the best UX possible. Your app’s users will appreciate and continue using an app that runs flawlessly.
Need help getting enough feedback? Harken back to the survey tool that helped you with market research. Invite users to download and use your app, instruct them to complete a questionnaire, and have them leave a review of your app.
Always consider user feedback and use it to update your app. Stay up to date with the latest tools, features, and plugins. For instance, new developers might release better versions of video conferencing features, chat tools, and more.
Adding the newest versions of these is like featuring the latest generation of an iPhone — everyone wants it because it’s fresh, runs smoothly, and has all the latest tech features.
App Analytics
You’ll also want to monitor user interaction with your app. To do this, click the “Analytics” button at the bottom of the left-hand drop-down menu on your building interface. This part of the building interface helps you monitor your daily users, their locations, signup info, and more.
Check your analytics daily, and keep a close eye on your app to ensure it’s maintaining a good performance. Ultimately, staying on top of your app’s performance by gathering user feedback and paying attention to analytics will help ensure your app is always in tip-top shape.
FREQUENTLY ASKED QUESTIONS
How Much Does Adalo Cost?
Including its free version, Adalo has the following 5 pricing tiers available:
Free: Compared to other no-code mobile app builders, Adalo has one of the best free versions available. You can make unlimited test apps and share your app as a web app. Plus, you can sell products with Adalo’s Stripe integration.
Starter, $36/month: You can publish to the app stores and the web. You’ll also have 5GB of storage, which is enough for a decent-sized app. Although you can only publish one app, you can make unlimited test apps that you can use to help update your existing app.
The Starter Version best serves beginners who want to build their first app.
Professional, $52/month: The Professional plan allows you to publish up to 2 apps and has 25GB of storage. It also comes with everything found in the Starter. You’ll also get access to Adalo’s REST API, which can connect to any other API (that gives you permission). Use this feature to gather more data for supercharging your app.
You will also get Geolocation features and an integration with Google Maps.
Because of the advanced features, the Professional Version is geared toward people who’ve built and published a few apps.
Team, $160/month: With 125GB of total storage and the ability to publish up to 5 apps, the Team Plan offers quite a bit of oomph, such as being able to trigger notifications from other services and apps.
If you or a team member (the Team Version allows up to 10 collaborators who can create apps simultaneously and in real-time) know how to code, you can program your own notification types to enhance your app.
As its name implies, the Team Version is meant for teams collaborating to enhance their business’s operations by creating apps. It’s suited for small businesses with fewer than a dozen employees.
Business, $200/month: With the same features as the Team Version, Adalo’s business version offers more storage space (500GB) and the ability to publish up to 10 apps. This pricing tier is catered toward medium-sized businesses or smaller app-building agencies.
How Long Will It Take to Build My App?
The time it takes to build your app depends on three factors: The amount of time you have to work on it every day, the complexity of your app, and the amount of time it takes the app stores to approve it.
If you have a few hours each day to build a simple ordering app for your food truck, you could realistically have it available in the app stores in less than a week.
But, if you aim to create an involved app with several moving parts, such as a CRM app complete with profiles, tons of client data, and a few slick features your clients can access (like a messaging feature), you might be looking at a months-long project.
What If I Get Stuck Building or Have Questions About Adding on a Special Feature Like an API?
Whilst cobbling together your app, a few questions might arise. Don’t worry; you’ll be able to find answers in Adalo’s abundant ecosystem, which is a collection of Adalo’s instructionals, member expertise, and more. Here are 3 rich sources of info:
The Adalo Academy: This online learning center features over 70 courses that will teach you everything you need about building with Adalo. Adalo offers several courses that show how to connect APIs, market your app, and more.
Adalo Help Docs: Got stuck while building and need to troubleshoot your way out? This handy document collection will guide you through any issues you encounter. You’ll also find several video tutorials that show you how to operate some of the unique functions found on Adalo’s building interface.
The Adalo Community Forum: This part of Adalo’s ecosystem lets you interact with users. Post questions or comments, and get responses from seasoned Adalo veterans.
Once you finish building your app with Adalo, you can publish it to the web and to the Apple App Store and Google Play Store. Being able to publish your app to the app stores is super convenient for users.
Can I Keep My App’s Code?
Adalo, like most no-code app builders out there, doesn’t let its users keep their app’s code. However, this is just a minor trade-off considering the power and flexibility that Adalo gives you.
When you finish making your app, Adalo will let you update it, add new features, and change your design aesthetic whenever you see fit.